■Unityいじる
Unityで昔のゲームっぽい文字を表示させたいなと思ったのでアセットを探してみたけれど、探し方が悪いのか見つけることが出来なかったので勉強がてらに美咲フォントをベースに作ってみた。出来上がった物を置いておくのでよかったら使ってね。
-misaki_mod-
https://drive.google.com/file/d/1F0x-0L_83YiNjHCRBIqS-6EHlGjXjL68
SHA1:cd457066741aed745bd7dc0a19f145a97a2f2e8d
ライセンスはオリジナルと同じく、あらゆる改変の有無に関わらず、また商業的な利用であっても、自由にご利用、複製、再配布可能。
以下メモ。
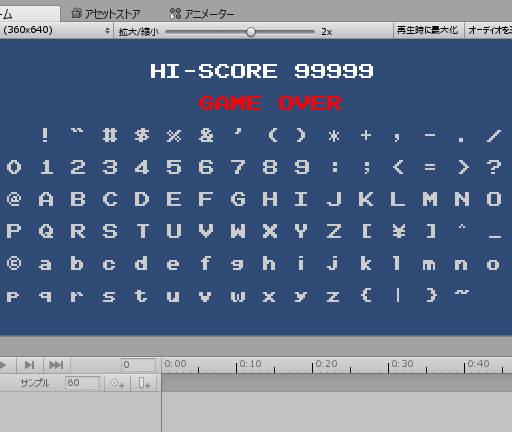
作ったのはこんな文字。
文字サイズ8x8ドット固定で96文字分、128x48ドット。
キャラクターコードは32~127までだけど先頭と末尾は未使用。
Unityでbitmapなfontを使う方法をべてみるとshoeboxを使う記事に行き当たることが多かったのだけれど、機能が豊富過ぎて使いづらかったので今回はパス。
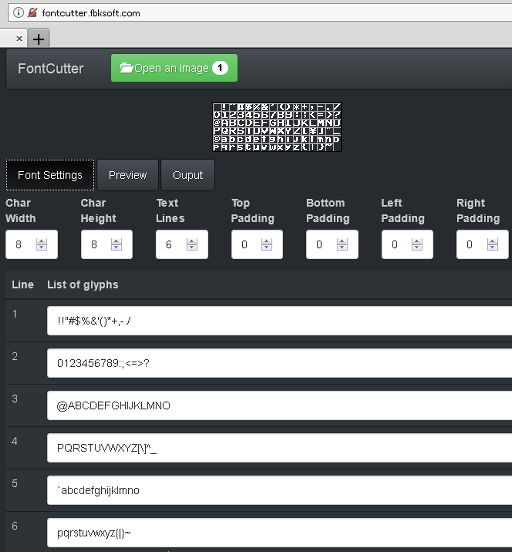
今回利用したのはFONT CUTTER
Webサービスなのでインストール不要。

設定はこんな感じ。
画像と同じように文字の並びをフォームに入力するのだけれど、スペース(空白)は無視されてしまうのでとりあえず!マークにしておいて後で修正(1行目の先頭)

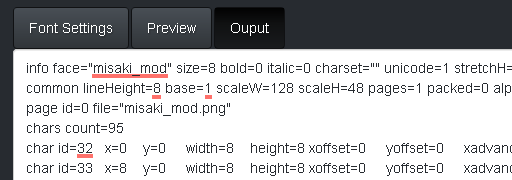
Outputを押すと設定がズラっと表示されるので、赤線部分を修正。
何故かlineHeight=32 base=25なっている部分とか先程の!マークを戻したりとか。
コピペして画像ファイルと同じ名前で拡張子.fntとしてテキストファイルを作る。

Unityで画像ファイルと.fntをインポートするプラグインをアセットストアからダウンロード。
Bitmap Font Importerがシンプルで使いやすかったので、今回はこれを利用。

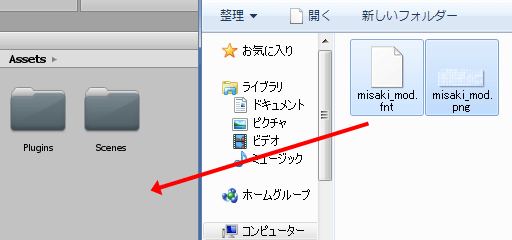
画像ファイルと.fntを読み込ませると…

プラグインが自動的にフォントとしてくれる。素晴らしい。

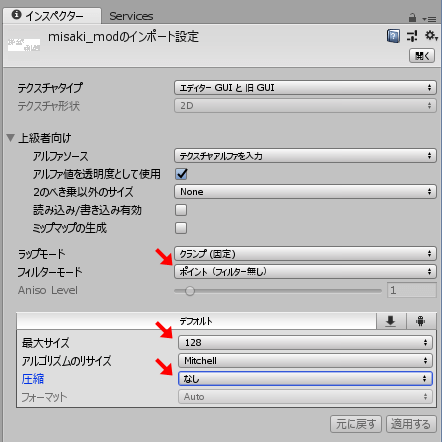
そのままだとボヤケたり崩れたりするので、画像ファイルのインスペクターで矢印の部分を図のように設定。

出来上がり。
文字の色はテキストのインスペクターやリッチテキストで変えることが可能。
以上。
結構それっぽくなったのでうれしいヽ(´ー`)ノ
2018-09-30(日) 02:35:02|全般

年齢:すっかりいいオヤジ。